VRCのアバターを簡単にQuest対応させる方法
AndroidアバターとPCアバターのパラメータの同期の関係で,PCアバターをアップロードしなおすと,Androidアバターもアップロードしなおさないと同期が取れないことがあります.
例えば,Questユーザ空は服が着ていないように見えるなどの問題が発生することがあります.
必ず,PCアバターを先にアップロードし,その後Androidアバターをアップロードしてください.
まず,Avatar Optimizer,AAO Trace and Optimizeをアバターのヒエラルキーに追加してください. 参考
このステップは省略可能ですが,アバターの容量を削減することができます.
これがないと,アバターの容量がオーバーしてしまうことが多いです.
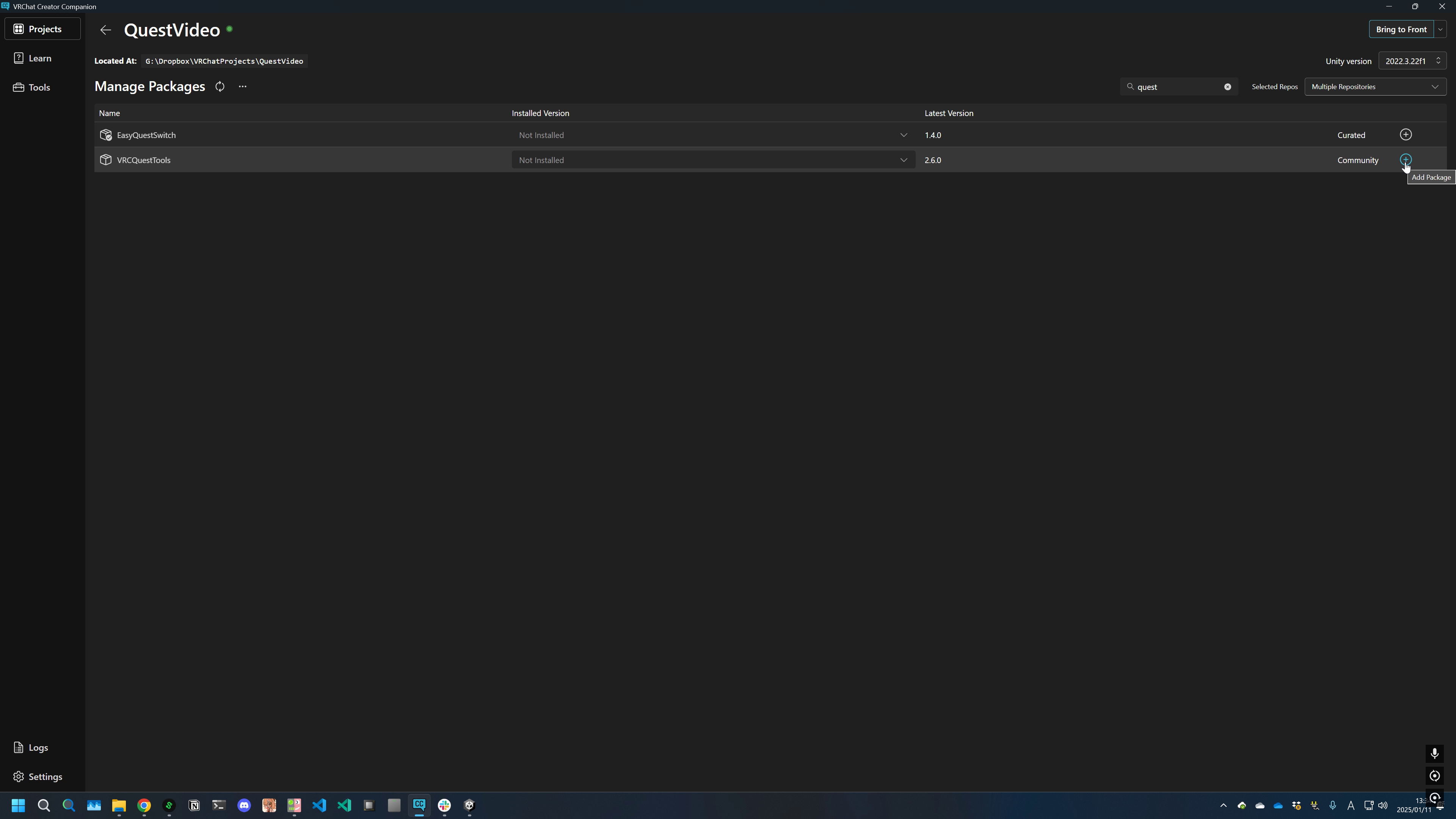
次にVRCQuestTools をVCCにインポートしてください.

その後,VCCのプロジェクト設定からVRCQuestToolsをインポートしてください.

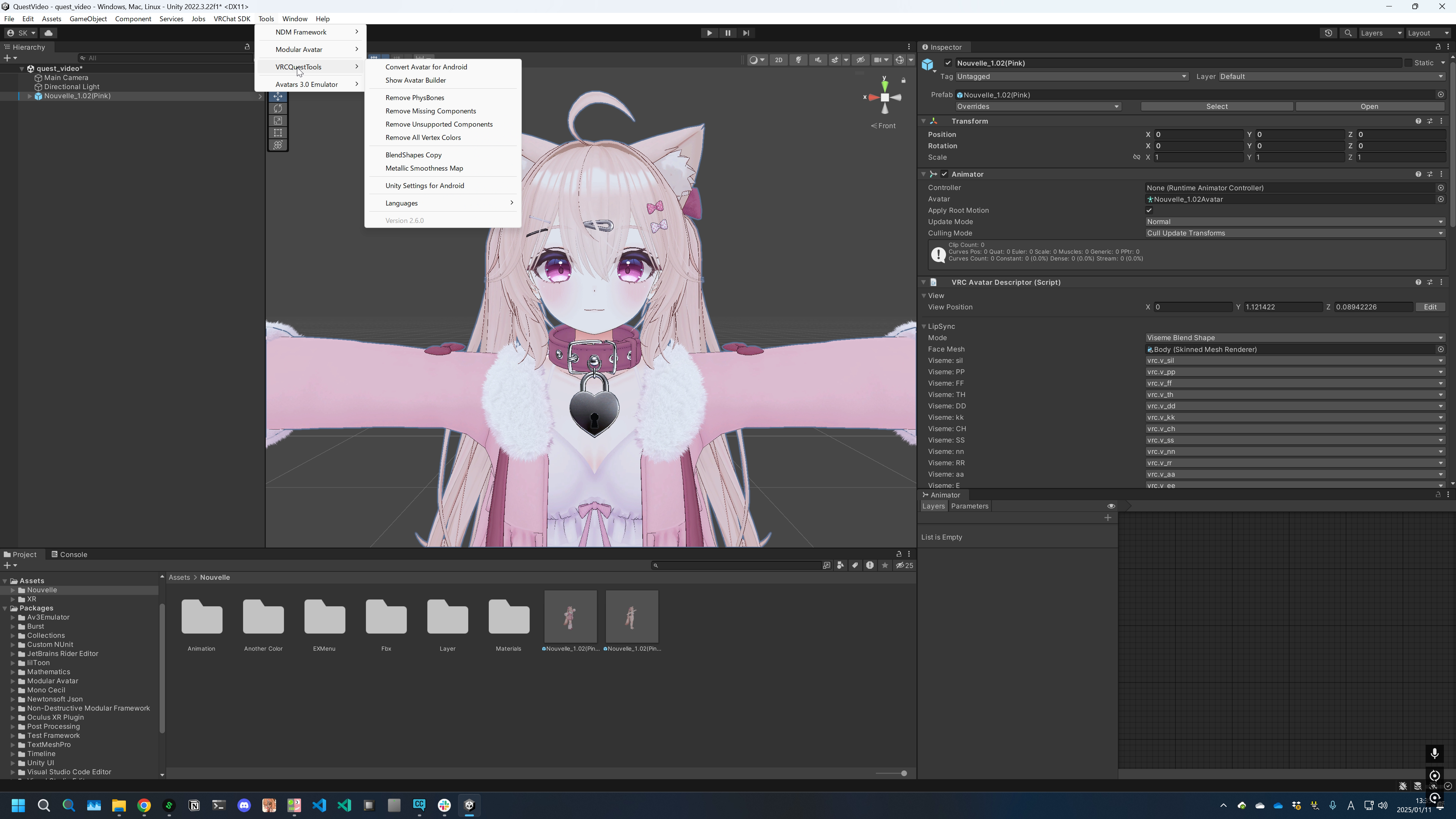
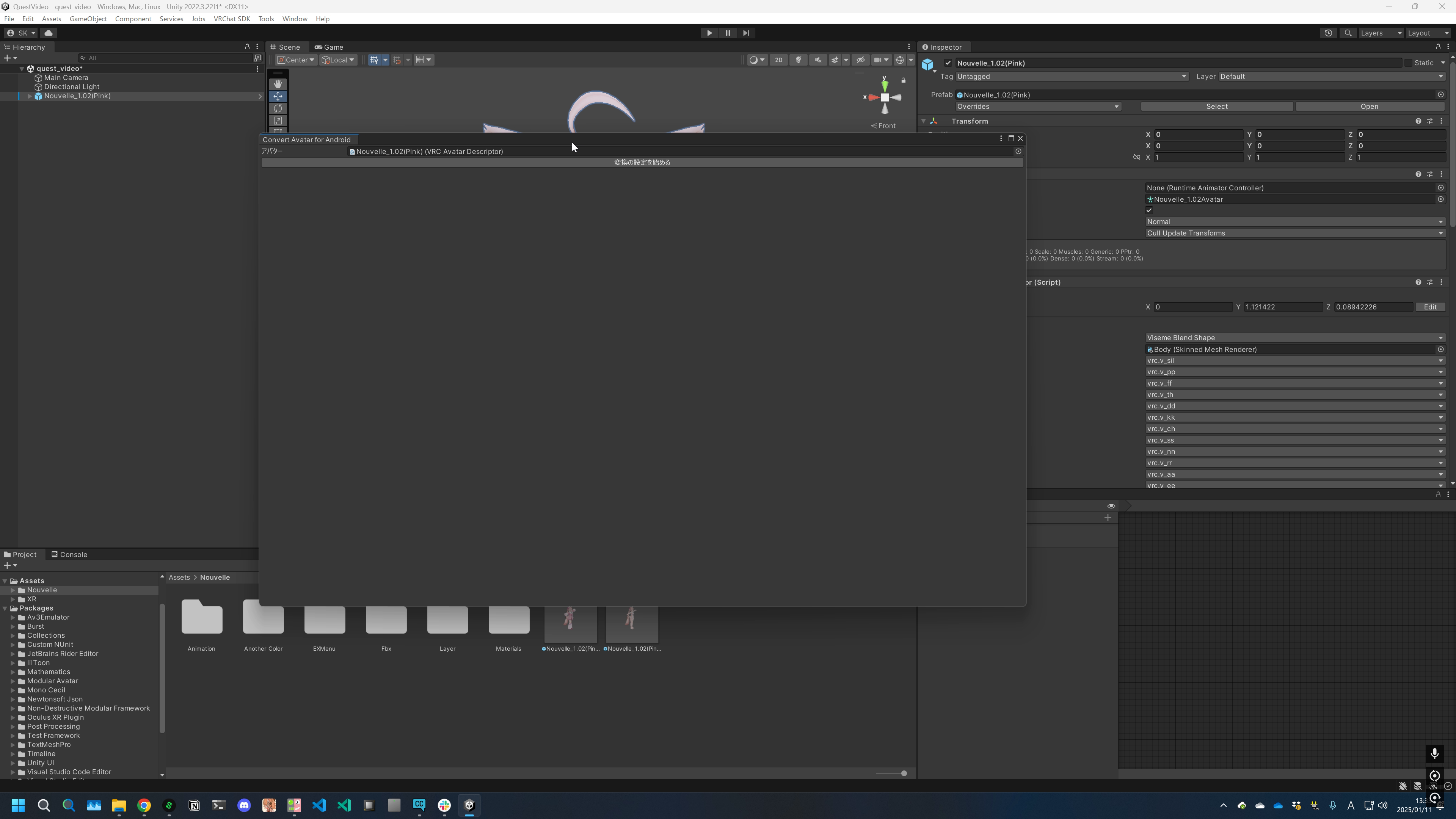
インポートをすると,UnityのToolsにVRCQuestToolsが追加されます.

Convert Avatar for Androidを選択し,設定ダイアログを開きます.

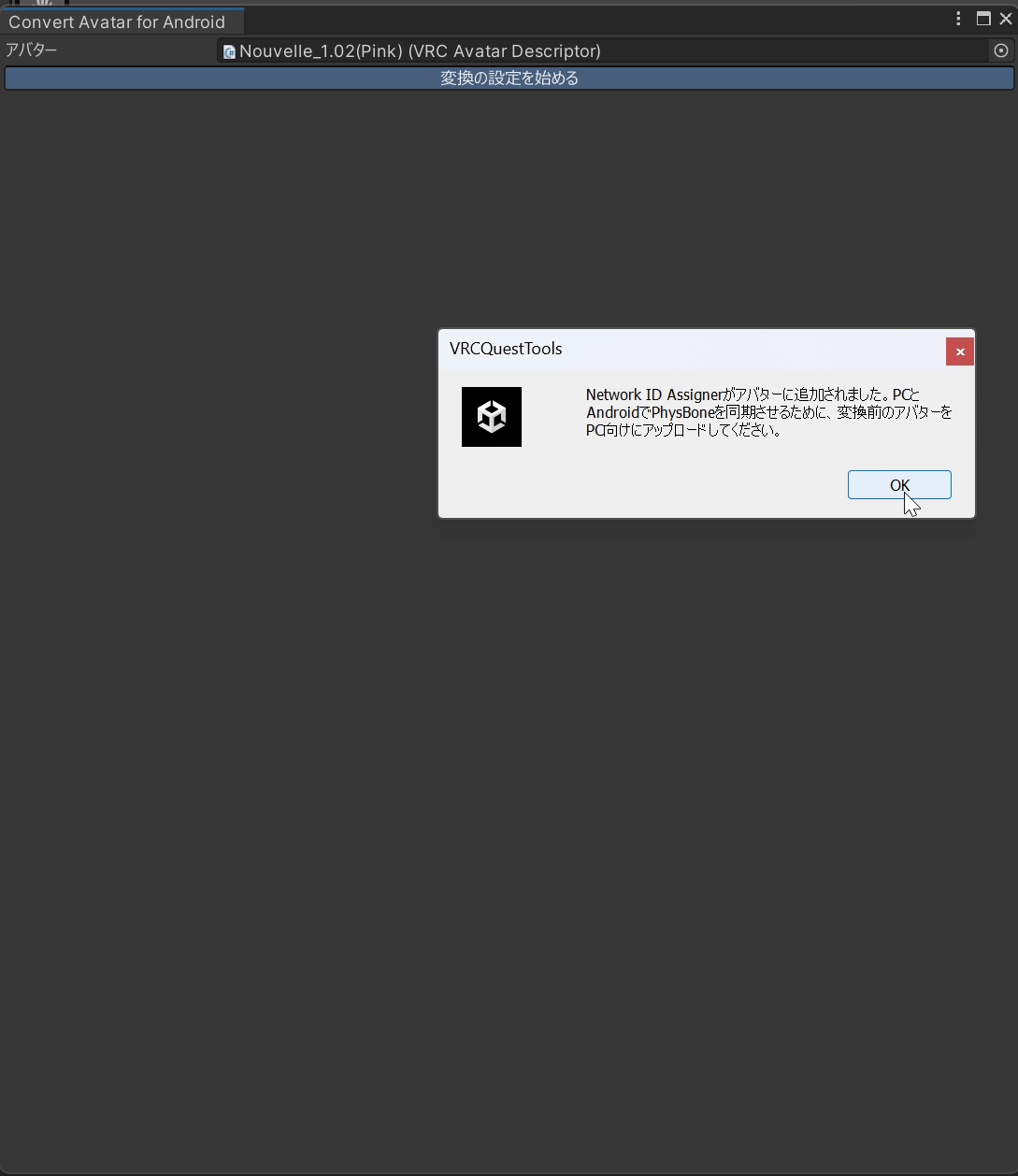
アバターの欄にQuest対応させたいアバターをヒエラルキーからD&Dして選択すると,以下のようなダイアログが表示されますが,OKを押してください.

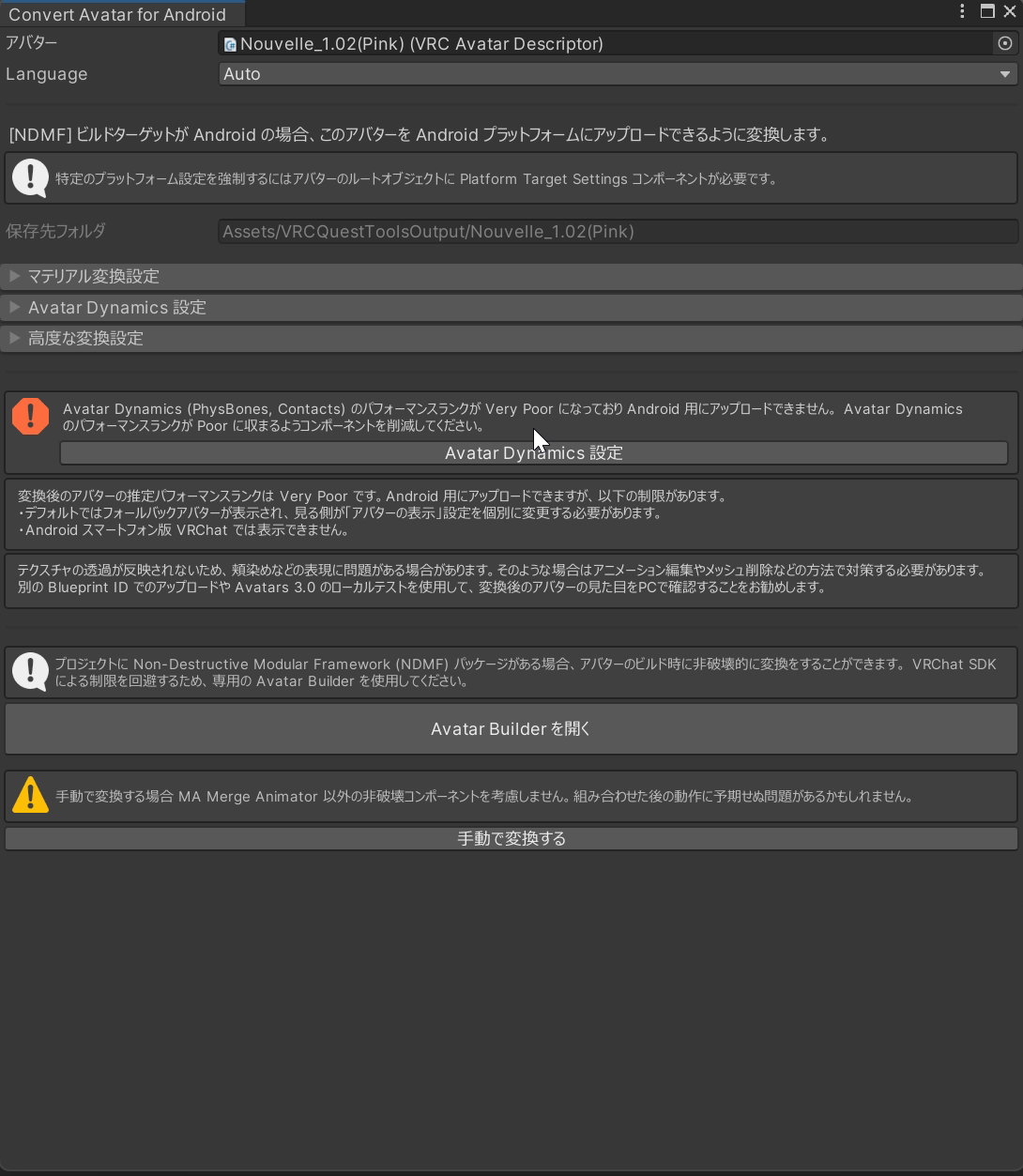
すると,アバターの設定のダイアログが表示されます.

基本の設定はそのままで構いませんが,多くの場合Avatar Dynamics設定に赤いエラーが表示されています.
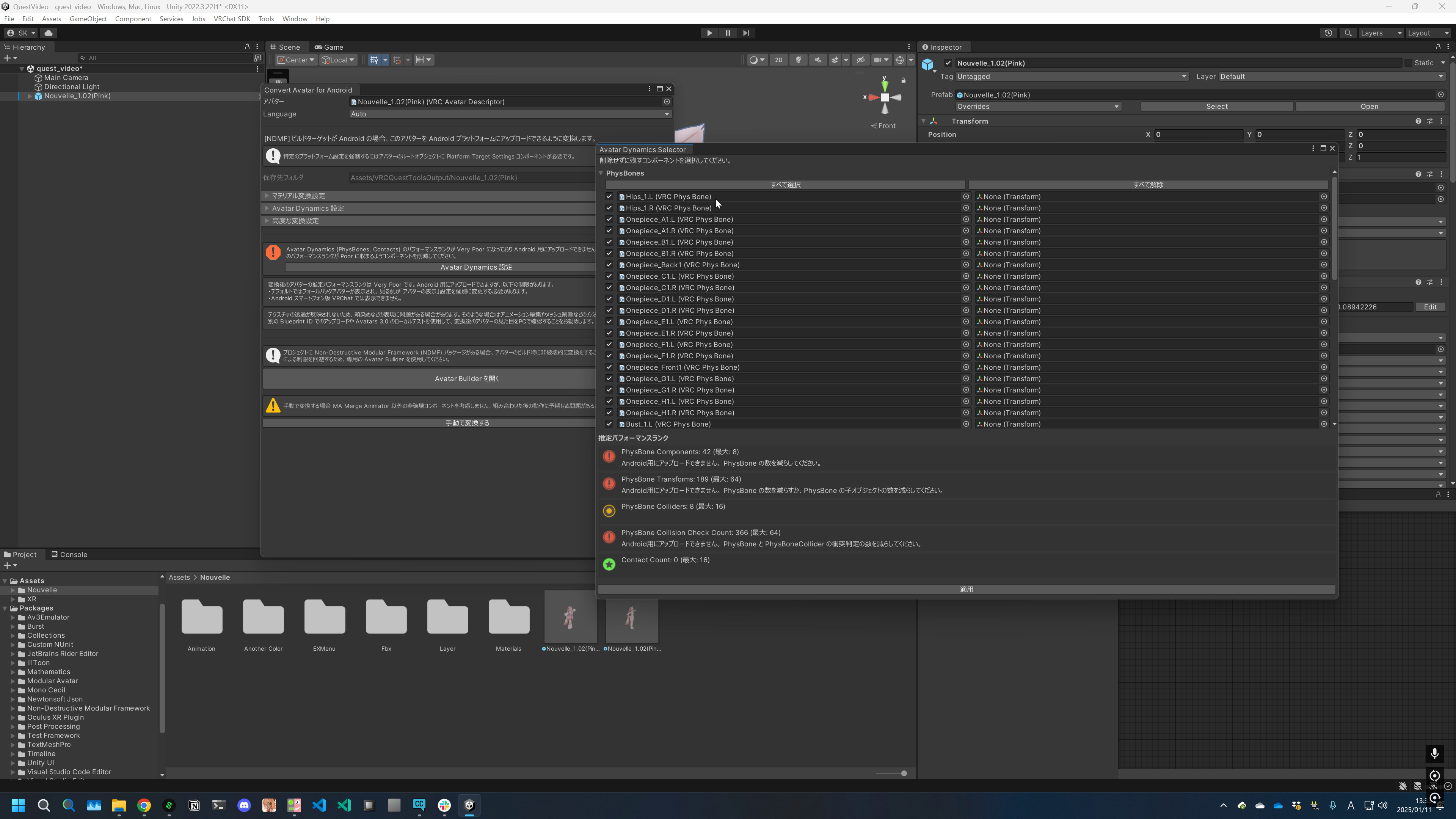
これは揺れもの(Phys Bone)の数が多すぎるためです.Avatar Dynamics設定をクリックし,設定ダイアログを開きます.

推定パフォーマンスランクの欄を確認し,赤いビックリマークになっているところを確認すると,Physbone関連のエラーが表示されています.
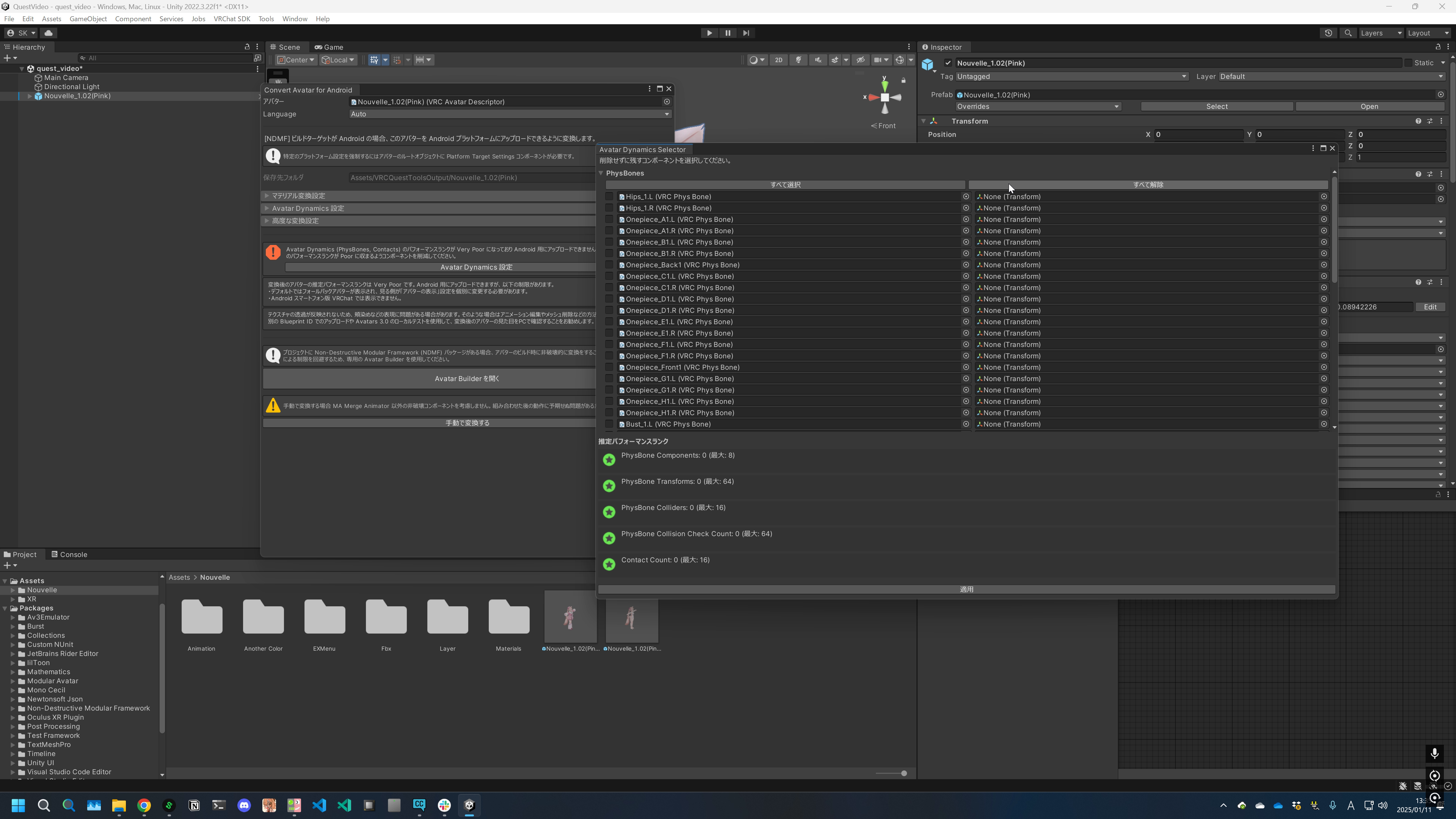
いったん,Physboneのすべて解除をクリックすると,

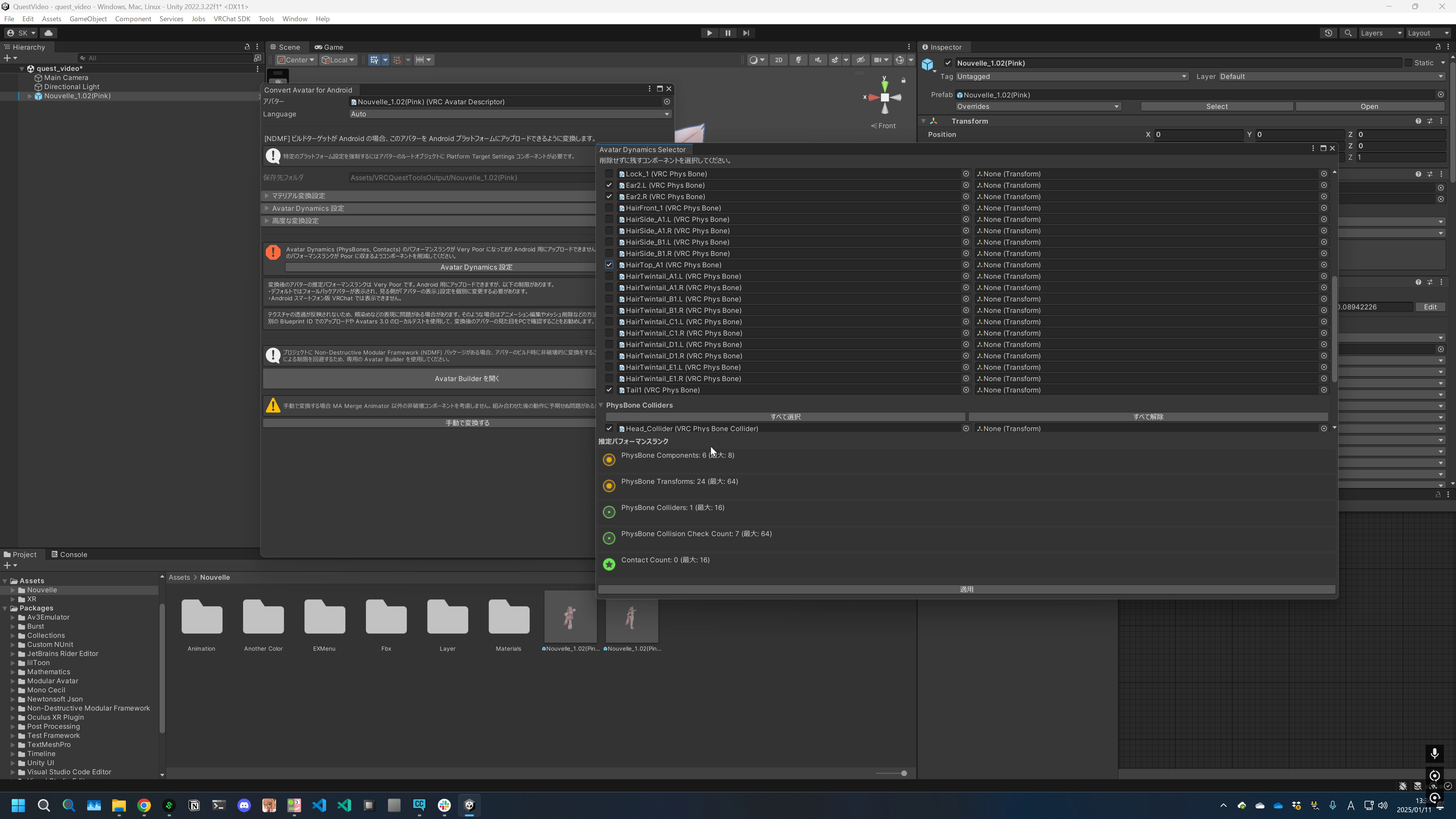
このように推定パフォーマンスランクがGoodになり,アップロードできる状態になりますが,適度にチェックを入れることにより揺れものをいくつか残すことができます.

今回は胸・けも耳・しっぽ・アホ毛を残すことにしました.
各自重要視しているPhysboneを残すようにしてください.
もし,CollidersやContactSenderにもエラーがある場合は,それらも解除してください.
推定パフォーマンスランクに赤いビックリマークがなくなった後,適用を押してください.
その後,手動で変換するを押さずに,そのダイアログを閉じてください.
ここで
手動で変換するを押すと,ヒエラルキーにAndroidビルド用にBakeされたアバターが生成されます.
ですが,これを行うとPCアバターを変更する度に手動で変換するを押す必要があり,ヒエラルキーが煩雑になるのでオススメしません.
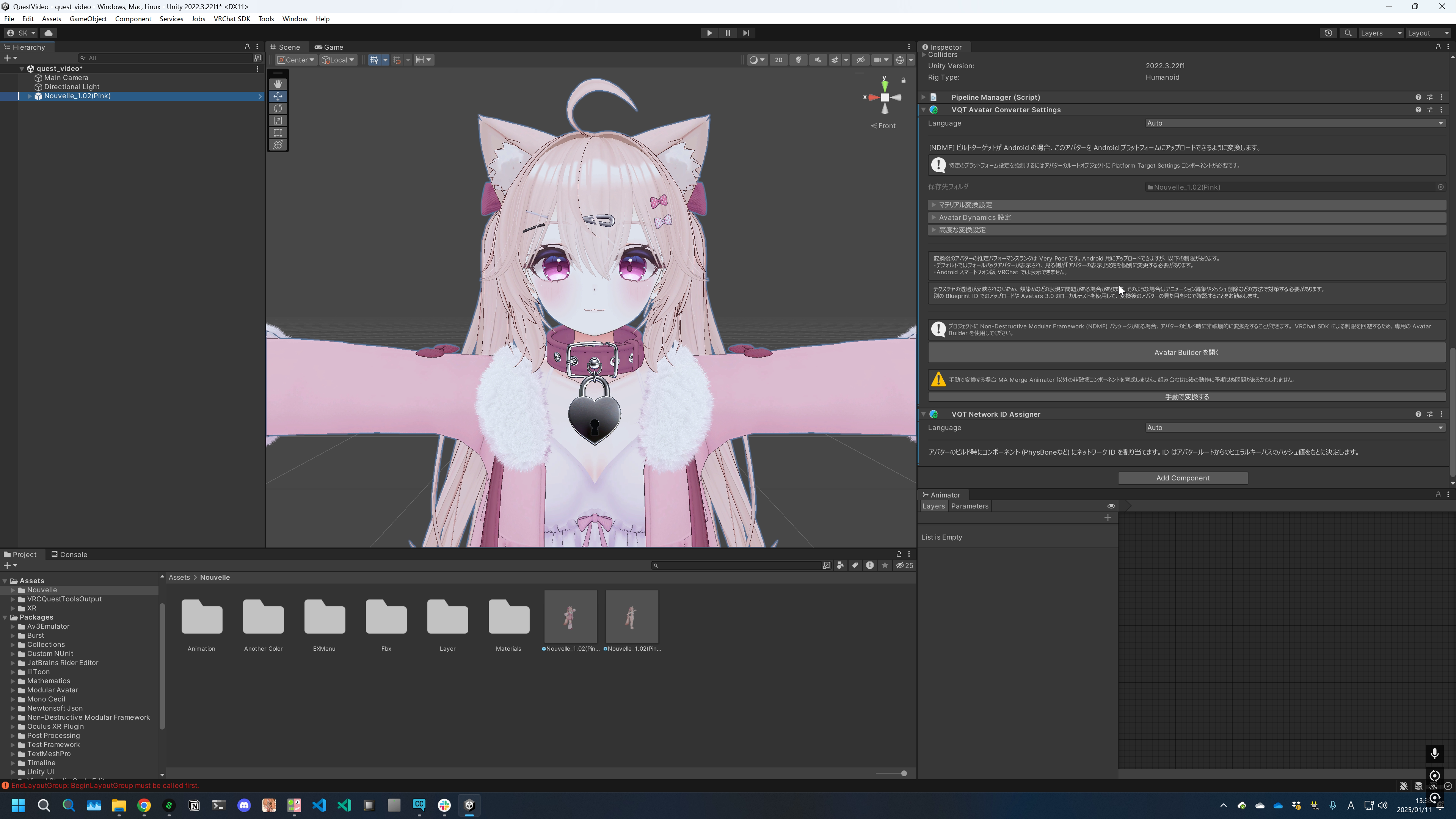
ダイアログを閉じると,アバターのヒエラルキーの根本にVQT Avatar Converter SettingsやVQT Network ID Assingerが追加されています.VQT Avatar Converter Settingsコンポーネントで先ほどのダイアログの設定を変更することもできます.

ここまで出来たらあとはアップロードするだけです.
まずはツールバーのVRChat SDKからShow Control Panelを選択し,Selected PlatformをAndroidに変更してください.
Androidが存在しない場合は,公式ページを参考にAndroid Build Supportをインストールしてください.
なお,先にPCアバターをアップロードしてください
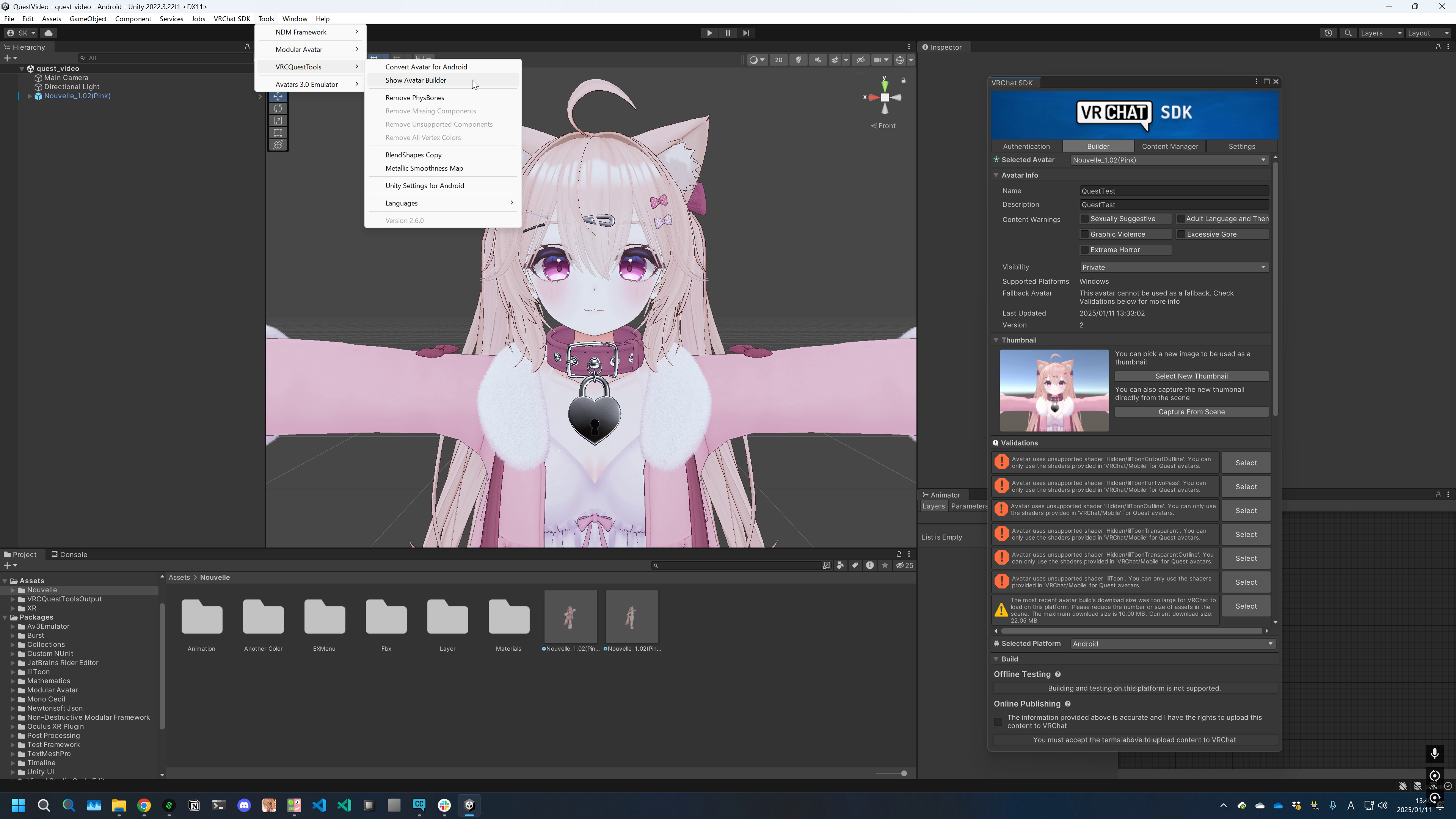
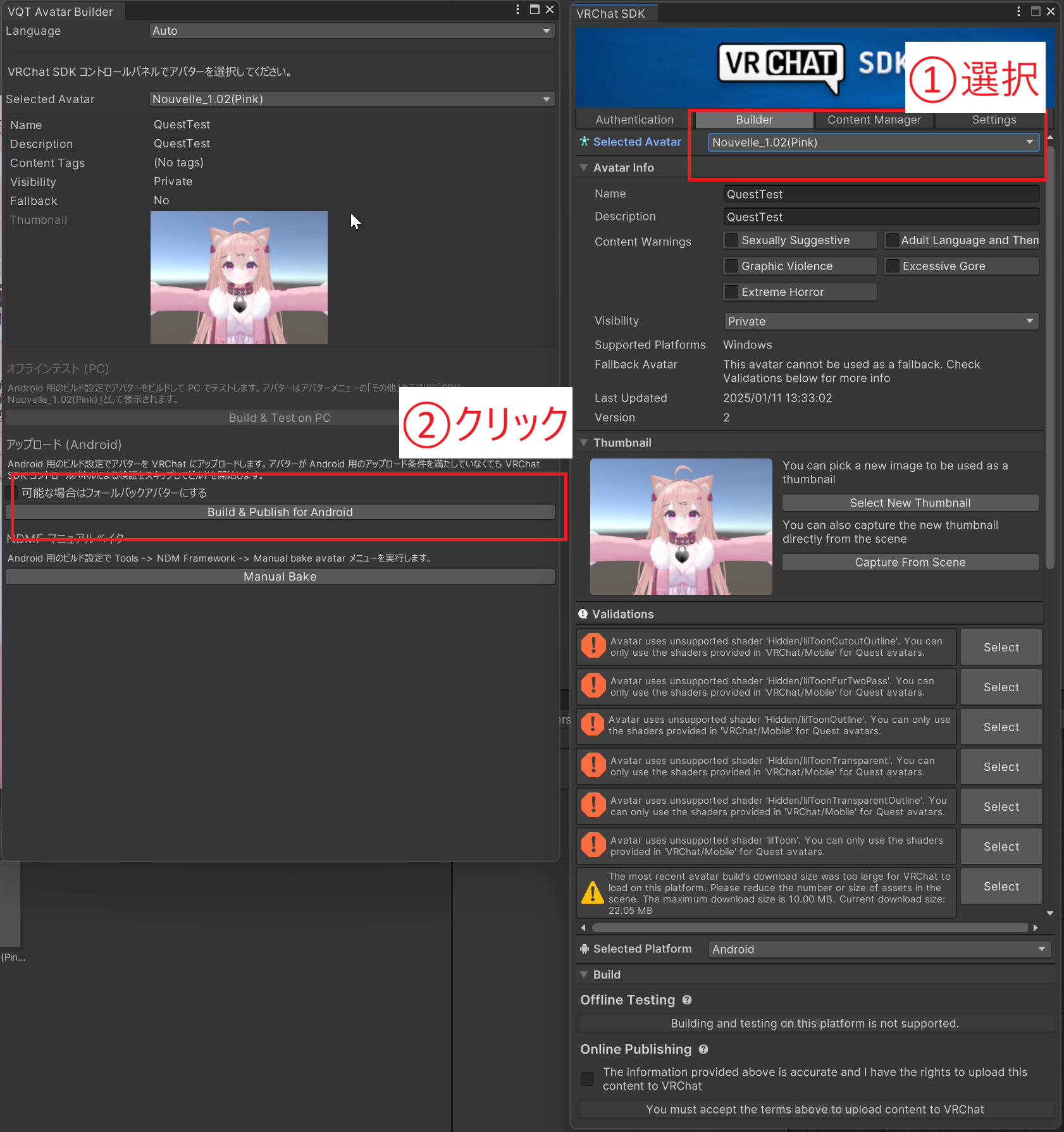
その後,ToolsのVRCQuestToolsからShow Avatar Builderを選択してください.


VRChat SDKでアバターを選択したあと,VQT Avatar BuilderのBuild & Publish for Androidをクリックしアップロードします.
VRChat SDKを開いておかないとアップロードできません.
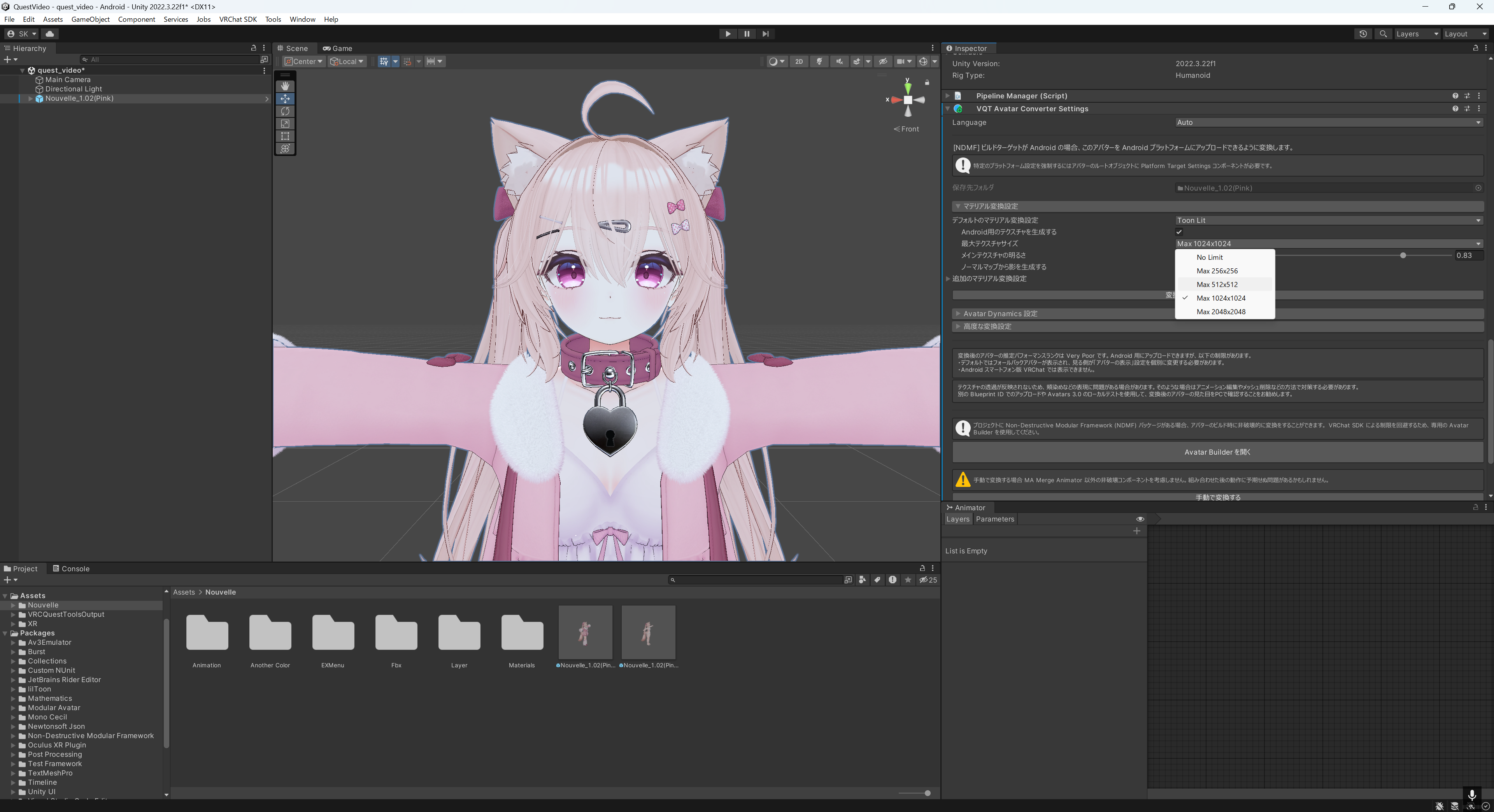
容量がオーバーしているとの旨のエラーが表示されている最も簡単な対応はマテリアルの解像度を下げることです.
アバターの根本のVQT Avatar Converter Settingsのマテリアル変換設定から最大テクスチャサイズを変更して試してみてください.
以上でもっとも簡単なアバターのQuest対応方法を紹介しました.
しかし,この状態だとアバターの透過レイヤーがうまく動かず頬が海苔の状態になったり,眼鏡が透過されないなどの問題が発生することがあります.
そのほかにも,容量の削減方法にももっと賢い方法は以下の二つの記事を参考にしてください.